Vertex
2010-12-10 05:01
supercollider
clean-up #25:
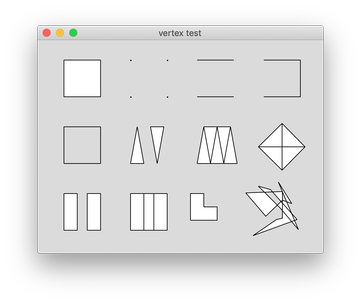
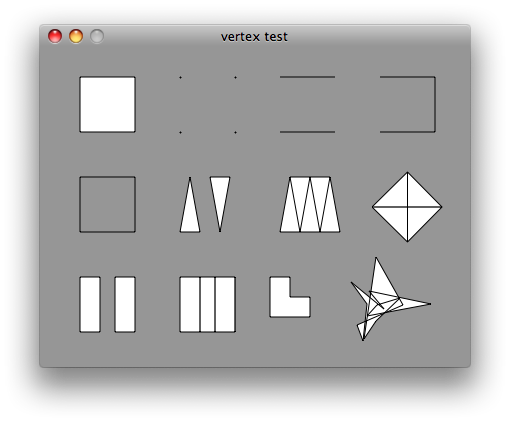
Attached is a little class that draws polygons in SuperCollider. With inspiration from processing.org/reference/beginShape_.html.
If you want to use the \points type of shape it will look better with smoothing set to false and Vertex.pointSize= 0;
(
var win= Window("vertex test", Rect(100, 100, 430, 320), false);
win.drawFunc= {
Pen.fillColor= Color.white;
Pen.strokeColor= Color.black;
Pen.use{
Pen.translate(10, 10);
Vertex.beginShape();
Vertex(Point(30, 20));
Vertex(Point(85, 20));
Vertex(Point(85, 75));
Vertex(Point(30, 75));
Vertex.endShape(1); //1 means close
Pen.fillStroke; //also try fill and stroke
};
Pen.use{
Pen.translate(110, 10);
Vertex.beginShape(\points);
Vertex(Point(30, 20));
Vertex(Point(85, 20));
Vertex(Point(85, 75));
Vertex(Point(30, 75));
Vertex.endShape();
Pen.stroke;
};
Pen.use{
Pen.translate(210, 10);
Vertex.beginShape(\lines);
Vertex(Point(30, 20));
Vertex(Point(85, 20));
Vertex(Point(85, 75));
Vertex(Point(30, 75));
Vertex.endShape();
Pen.stroke;
};
Pen.use{
Pen.translate(310, 10);
Vertex.beginShape();
Vertex(Point(30, 20));
Vertex(Point(85, 20));
Vertex(Point(85, 75));
Vertex(Point(30, 75));
Vertex.endShape(0); //0 means not close (default)
Pen.stroke;
};
Pen.use{
Pen.translate(10, 110);
Vertex.beginShape();
Vertex(Point(30, 20));
Vertex(Point(85, 20));
Vertex(Point(85, 75));
Vertex(Point(30, 75));
Vertex.endShape(1); //1 means close
Pen.stroke;
};
Pen.use{
Pen.translate(110, 110);
Vertex.beginShape(\triangles);
Vertex(Point(30, 75));
Vertex(Point(40, 20));
Vertex(Point(50, 75));
Vertex(Point(60, 20));
Vertex(Point(70, 75));
Vertex(Point(80, 20));
Vertex.endShape();
Pen.fillStroke; //also try fill and stroke
};
Pen.use{
Pen.translate(210, 110);
Vertex.beginShape(\triangleStrip);
Vertex(Point(30, 75));
Vertex(Point(40, 20));
Vertex(Point(50, 75));
Vertex(Point(60, 20));
Vertex(Point(70, 75));
Vertex(Point(80, 20));
Vertex(Point(90, 75));
Vertex.endShape();
Pen.fillStroke; //also try fill and stroke
};
Pen.use{
Pen.translate(310, 110);
Vertex.beginShape(\triangleFan);
Vertex(Point(57.5, 50));
Vertex(Point(57.5, 15));
Vertex(Point(92, 50));
Vertex(Point(57.5, 85));
Vertex(Point(22, 50));
Vertex(Point(57.5, 15));
Vertex.endShape();
Pen.fillStroke; //also try fill and stroke
};
Pen.use{
Pen.translate(10, 210);
Vertex.beginShape(\quads);
Vertex(Point(30, 20));
Vertex(Point(30, 75));
Vertex(Point(50, 75));
Vertex(Point(50, 20));
Vertex(Point(65, 20));
Vertex(Point(65, 75));
Vertex(Point(85, 75));
Vertex(Point(85, 20));
Vertex.endShape();
Pen.fillStroke; //also try fill and stroke
};
Pen.use{
Pen.translate(110, 210);
Vertex.beginShape(\quadStrip);
Vertex(Point(30, 20));
Vertex(Point(30, 75));
Vertex(Point(50, 20));
Vertex(Point(50, 75));
Vertex(Point(65, 20));
Vertex(Point(65, 75));
Vertex(Point(85, 20));
Vertex(Point(85, 75));
Vertex.endShape();
Pen.fillStroke; //also try fill and stroke
};
Pen.use{
Pen.translate(210, 210);
Vertex.beginShape();
Vertex(Point(20, 20));
Vertex(Point(40, 20));
Vertex(Point(40, 40));
Vertex(Point(60, 40));
Vertex(Point(60, 60));
Vertex(Point(20, 60));
Vertex.endShape(1); //also try 0 here
Pen.fillStroke; //also try fill and stroke
};
Pen.use{
Pen.translate(310, 210);
Vertex.beginShape();
14.do{
Vertex(Point(85.rand, 85.rand));
};
Vertex.endShape(1); //also try 0 here
Pen.fillStroke; //also try fill and stroke
};
};
win.front;
)
//https://processing.org/reference/bezierVertex_.html
(
var win= Window("beziervertex test1", Rect(100, 100, 300, 300), false);
win.drawFunc= {
Pen.fillColor= Color.white;
Pen.strokeColor= Color.black;
BezierVertex.beginShape(Point(30, 20));
BezierVertex(Point(80, 0), Point(80, 75), Point(30, 75));
BezierVertex.endShape;
Pen.stroke; //also try fillStroke and fill
};
win.front;
)
//https://processing.org/reference/bezierVertex_.html
(
var win= Window("beziervertex test2", Rect(100, 100, 300, 300), false);
win.drawFunc= {
Pen.fillColor= Color.white;
Pen.strokeColor= Color.black;
BezierVertex.beginShape(Point(30, 20));
BezierVertex(Point(80, 0), Point(80, 75), Point(30, 75));
BezierVertex(Point(50, 80), Point(60, 25), Point(30, 20));
BezierVertex.endShape;
Pen.fillStroke; //also try stroke and fill
};
win.front;
)
Updates:
- 101211: attached a simple BezierVertez class. It works like processing.org/reference/bezierVertex_.html.
- 101215: improved the
\triangleFantype in Vertex.sc. - 141012: minor update to BezierVertez.sc - added close argument
- 180101: examples updated for sc3.9 (drawFunc instead of drawHook)